こんにちは。23年度入社のリサーチャーの三冨です。入社後2か月間にわたったグループ研修の内容と結果について報告します。テーマは「深度情報を利用したアプリケーション」です。
はじめに
私たちはECサイトで用いられる商品紹介のためのARアプリを題材として研修を行いました。このようなアプリの例として家具の配置をシミュレートするARアプリが挙げられます。カメラ映像に3Dモデルをリアルタイムに重ねて表示できるものです。部屋を映せば家具のコーディネートが購入前に確認できます。
このようなアプリに、3Dハンドジェスチャー認識機能を搭載して機能拡張することを考えました。通常の2Dジェスチャー認識に加えてカメラと手の距離が分かることで、より正確な認識とより直感的な操作ができます。それを活かせれば、ゆくゆくは3Dモデルを実物のように運んだり動かしたりできそうです。
RealSenseはこのようなアプリの実装に適しています。RealSenseは深度(カメラと映った物との距離)センサとRGBセンサを合体させたデバイスであり、深度イメージ処理用のプロセッサや豊富なライブラリも用意されています。そのためリアルタイムに3Dジェスチャー認識するアプリを短期間で作成するのにうってつけでした。
システム構成
私たちが作成したARアプリは、RealSenseに映した机の上に仮想的な商品(ARオブジェクト)を描画するものです。さらに3Dジェスチャー認識により商品を移動・回転・拡大縮小することが可能です。これにより例えば文房具のような机上で用いられる商品を、実際の利用環境に近い形で詳細に見ることができます。
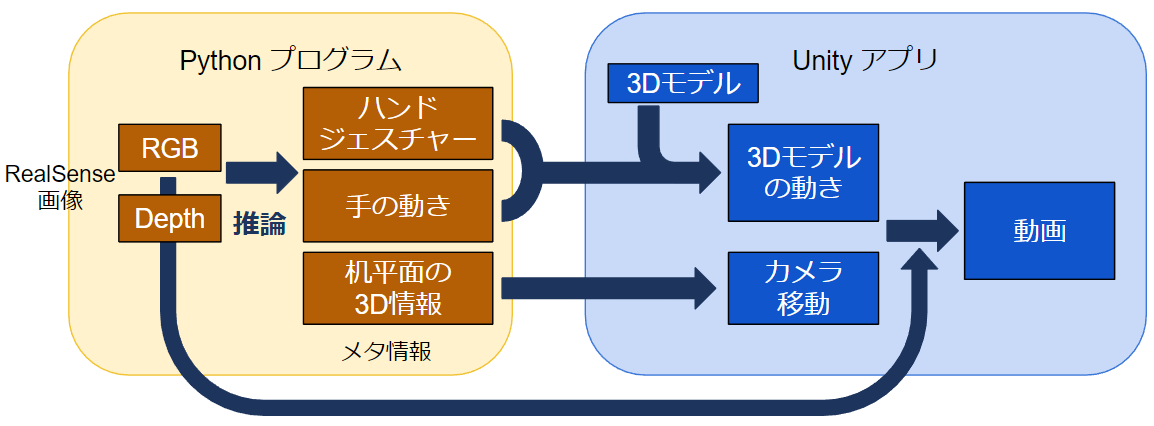
ARアプリで行っている処理のおおまかな流れについて図1に示します。推論を行うPythonプログラムとARの描画を行うUnityアプリの2つから構成されています。推論結果の通信はソケット通信、RealSenseから取得したRGBフレームの通信はOBS Studioの仮想カメラ機能を用いました。

机平面の3D情報の取得
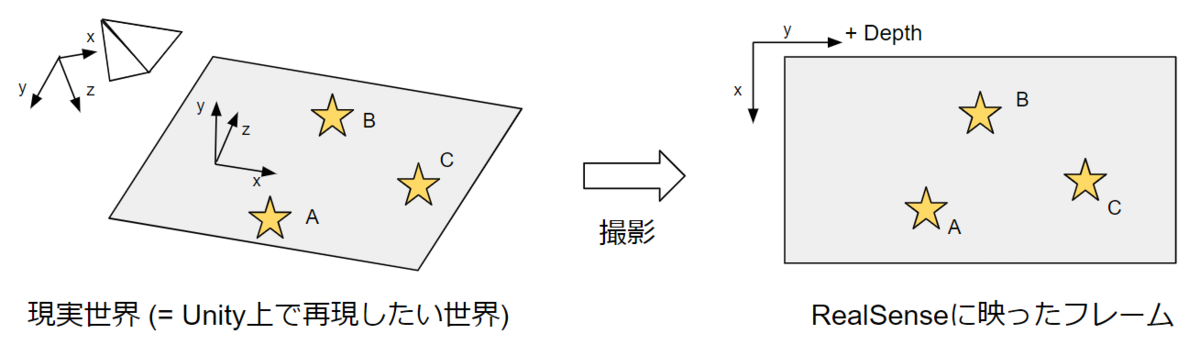
ARアプリを作成する上で机平面の3D情報を取得する必要があります。なぜならARオブジェクトの3D空間上の初期位置を定義し、①ジェスチャーで移動・回転させるときのオブジェクトの見え方を正しく描画する、 ②カメラだけ移動した場合あたかも3D空間上で静止しているように描画する 必要があるからです。
この2つの要求をクリアするため、毎フレームおきに机平面がx-z平面となるような三次元座標系(ワールド座標系)を定義し、その座標系におけるカメラの姿勢を求めることにしました。具体的には、机平面にマーカーを3つ配置して、2D画像上のマーカーの位置とRealSenseの深度情報を合わせてカメラ座標(カメラ位置を原点とする3D座標)を取得します。3つのマーカーのカメラ座標が分かれば机平面を張る2本の3次元ベクトルが得られるため、外積などを利用して正規直交基底を計算します。これによりワールド座標系とカメラ座標系との座標変換が分かり、カメラ姿勢を求めることが出来ます。

3Dジェスチャー認識
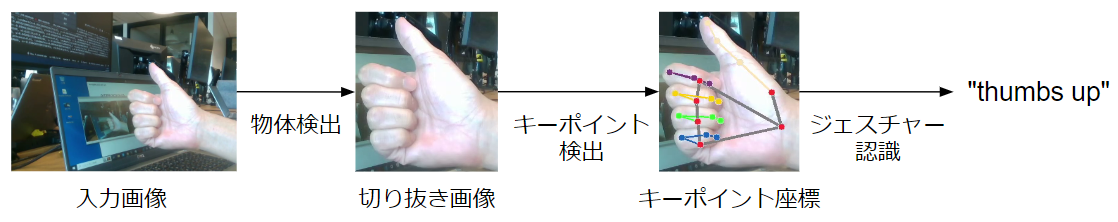
3Dジェスチャー認識は ①2D画像のジェスチャー認識と ②手のキーポイントの3D座標取得 の2つで構成されます。まず ①2D画像のジェスチャー認識 は以下のような流れで行われます。
- 入力画像の中の手を検出する
- 検出した手の部分を切り抜いた画像から手のキーポイントを検出する
- キーポイントの画像座標からジェスチャーの種類を判定する

次に ②手のキーポイントの3D座標取得 は、前節の方法で得た「ワールド座標系とカメラ座標系との座標変換」を用いて行います。すなわち、キーポイントの2D画像中の位置とRealSenceの深度情報の2つからカメラ座標が求まるので、座標変換によりワールド座標も求まります。
Unityアプリの実装
UnityアプリではRGBフレームを背景画像として、手前に3Dモデルを描画します。今回はハサミの3Dモデルを作成して3つのジェスチャーを用いて動かすことにしました。
- 人差し指を指しているジェスチャーで、3Dモデルの位置を移動させることができます。
- 親指と人差し指で挟むようなジェスチャーで、3Dモデルの大きさを変更することと、ハサミの刃を開閉することができます。
- 手のひらを開いたジェスチャーで、その回転と同じ様に3Dモデルを回転することができます。
これら3つの動作は、指先の座標や手のひら平面の姿勢を計算し、その結果に基づいた3Dモデルの動きをUnity上で実装することで実現しています。それぞれ実際にアプリの様子をご覧ください。
まとめ
本グループ研修ではジェスチャー認識とRealSenseを活用したARアプリの開発に取り組みました。その中でARアプリにおける3D座標の扱い方やジェスチャー認識のディープラーニングに触れることができました。また研修を通じて、アイデア出し・タスク切り出し・開発・評価という一連の流れを経験することができました。
作成したARアプリはジェスチャー認識精度やフレームレート、カメラ座標の振動抑制といった課題が残っています。そのような問題に少しでも対処するため、RealSenseの深度データへのフィルタのような工夫や、軽量な認識器を調査するといった取り組みができました。この経験を今後の業務に活かせればと思います。
以上、本記事を読んでくださりありがとうございます。